Conversion anxiety: Why your website visitors resist the click
“I don’t want to adult today”
Remember as a child, the world seemed so easy to navigate? And then you grew up, and realized that you’re the responsible adult now, and the world is full of decisions and potential mistakes. Websites are a good representation of this, and a phenomenon known as conversion anxiety is very real. Today I’m going to talk about what this is, why it happens, how to overcome it, and perhaps sprinkle in a few other words of Helen wisdom along the way.
Click Me, A Mysterious World Awaits
Our spam folders have ruined everything. Once, a peaceful world of trust and love, we are now living in a time where scammers and phishermen rule supreme. No button is safe from the potential scare of malware and viruses, and our browsing habits and on-page actions reflect this. How many times have you been on a website with a button where you’ve thought “There’s no way I’m going to click that!”? And how many times has that website been, on the surface, a fairly reasonable looking page, with nothing outwardly suspicious? This anxiety is present in all of us, and it is probably happening right now on your businesses’ website. Go check, I’ll wait.

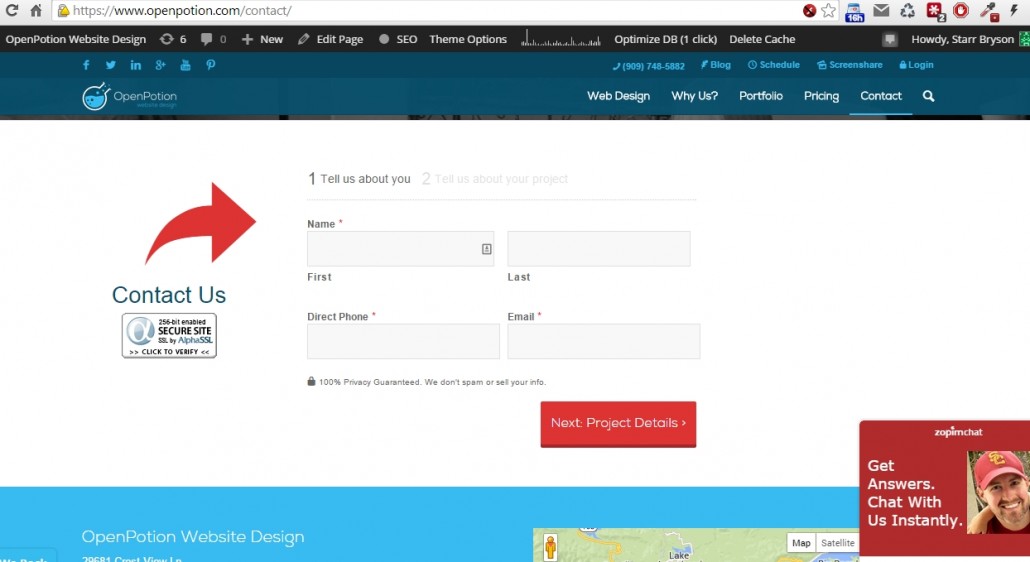
See? Somewhere on your homepage is a call-to-action that just screams “I’m leading you into the dark world of uncertainty”. It’s a button that says something like “Submit”, or “Click here”, or “Enter”. It’s a form that gives little information about the room behind the door. It might be a menu item, a page link, or a simple phone number. See where I’m going with this? Your call to action is creepy, and there ain’t no way in hell I’m going to do what you tell me, without a little more reassurance that it’s all going to be ok.
Why We’re Scared of Clicking Your Button
We’re not wimps. We’re businessmen, high-flyers, schmoozers, and risk-takers (I’m looking at you, entrepreneurs). So why are we so afraid of a little click-action? The fact is, your website’s call to action doesn’t tell us what to expect, and it’s not fear we’re experiencing, it’s common sense. If we clicked every Tom, Dick, and Harry button out there, we’d be in a bad way, with laptops full of viruses, inboxes full of spam, and bank accounts on the verge of collapse. We don’t click your button because your button doesn’t show any good intentions.
Borrowing Reputation through Trust Symbols
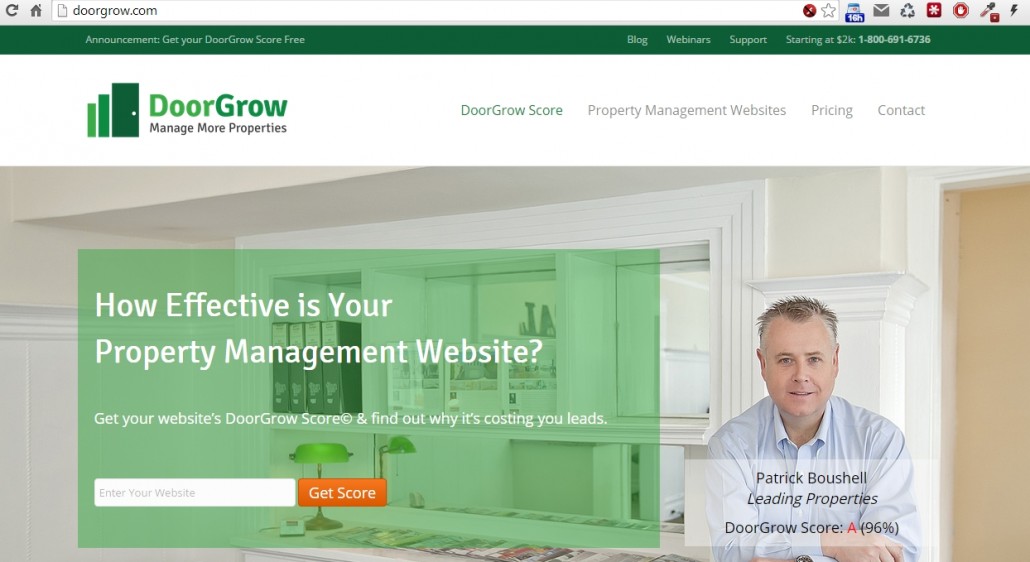
When the BBC publishes a news story, no one questions it. Why? Because the BBC is pretty darn reputable (and British, which is always a good thing to be in my book). And if you see a quote from the BBC somewhere else, you don’t question that either? Why? Because their reputation follows them. This is the whole idea behind trust symbols, it’s an image that makes your inner voice squeal “I know them!” and adds that reputation to the surrounding information. Right now, Netflix features the word “Emmy” in its headline, and it’s doing just that – adding the reputation of an industry-recognized award to the whole brand. And they’ve not even won anything yet!
Preventing Click Anxiety
To prevent anxiety on your webpage, all you need to do is a little hand-holding. Sprinkle a few of your best and most reputable trust symbols around the button, and let the website visitor know it’s all going to be ok. I also recommend adding in a few sentences about what this action will do – it turns the mysterious metal door into a lovely glass panel through which everything becomes clear again. If the button is a sign-up, let them know:
“Receive 3 emails packed with hints and tips, every month!”
Reassure them of any get-out clauses you might have:
“Unsubscribe anytime with our one-click process.”
Give them peace of mind that they’re not going to be left alone after taking the action:
“Our support team is available by phone 24/7 on (555) 867-5309”.
See it in action right here! Click below to find out exactly how we can help you improve your website even further. We’ll call you for a no-cost consultation and suggest ways to improve your website’s confidence. Join companies such as RPM, Jack in the Box, and Five Ten, who have worked with us to improve their conversions and online reputation. Or just call me, on (909) 748-5882 x 804.